Android's Design Evolution: A Deep Dive

Table of Contents
From Cupcake to Honeycomb: The Early Years of Android Design
The Initial Design Language: A Look at Android's Early Design
Android's early design, exemplified by versions like Cupcake and Donut, presented a less polished, somewhat inconsistent visual landscape. The initial Android UI lacked a cohesive design language, resulting in variations across different apps and versions.
- Inconsistent widgets: Widget styles and sizes varied significantly between apps and versions.
- Simple, basic icons: Icons lacked detail and consistency, often appearing simplistic and lacking visual appeal.
- Limited font choices: A limited range of fonts contributed to a somewhat monotonous visual experience.
- Version-to-version inconsistencies: The user interface changed significantly between releases, leading to a fragmented user experience.
This early "Android's early design" period lacked the refined visual harmony of later iterations. The initial Android UI focused primarily on functionality over aesthetics.
The Introduction of Honeycomb and Tablets: A New Android Tablet Design
The release of Honeycomb marked a pivotal moment in Android's design evolution. Designed specifically for tablets, Honeycomb introduced the Holo theme, a significant step towards a more modern and visually consistent design language.
- Introduction of the Holo theme: Holo brought a cleaner, more consistent look and feel, establishing a foundation for future design iterations.
- Tablet-optimized interface: Navigation and interaction patterns were redesigned to leverage the larger screen real estate of tablets.
- Improved visual consistency: Honeycomb brought a greater sense of visual harmony across different apps and system components.
- Emphasis on usability: The design focused on improving usability and accessibility, catering to the unique needs of tablet users.
The "Honeycomb design language" and its Holo theme laid the groundwork for the significant design overhaul that was to come.
Material Design: A Paradigm Shift in Android's Design Evolution
The Principles of Material Design: Revolutionizing Android Material Design
Material Design, introduced in 2014, completely revolutionized Android's visual identity. Its core principles—depth, light, and shadow—created a three-dimensional, visually appealing interface. The "Material Design principles" established a new standard for Android's look and feel.
- Depth and shadows: The use of shadows and layers created a sense of depth and realism, making the interface more engaging.
- Consistent use of cards: Cards became a fundamental element, providing a structured and visually appealing way to present information.
- Introduction of Floating Action Buttons (FABs): FABs provided a clear and intuitive way to highlight primary actions within an app.
- Responsive animations: Smooth animations made the interface feel more fluid and responsive.
Evolution of Material Design: Material Design 2 and Material You
Material Design has continued to evolve, with Material Design 2 and Material You introducing further refinements and enhancements. The "Material Design 2" and "Material You" updates have pushed the boundaries of personalization and adaptive design.
- Dynamic Color: Dynamic color themes adapt to the user's wallpaper, creating a personalized and visually cohesive experience.
- Theming and personalization: Users have more control over the visual appearance of their devices, customizing themes to their preferences.
- Adaptive design: The design adapts to different screen sizes and form factors, ensuring a consistent user experience across all devices.
- Integration of AI and machine learning: AI is increasingly used to personalize the user experience and optimize the design for individual users.
The Future of Android Design: Emerging Trends
Focus on AI and Personalization: The Rise of AI-Powered Design
Artificial intelligence is playing an increasingly prominent role in shaping the future of Android design. "AI-powered design" will lead to more personalized and adaptive interfaces.
- Adaptive interfaces: Interfaces will automatically adjust based on user behavior and context.
- Predictive features: The system will anticipate user needs and proactively offer relevant information and functionalities.
- Personalized experiences: AI will be used to tailor the user experience to individual preferences and needs, creating a truly bespoke Android experience.
Sustainability and Accessibility: Building an Inclusive and Sustainable UI
Sustainability and accessibility are becoming increasingly important considerations in Android's design evolution. The focus on "sustainable Android design" and "accessible Android design" will improve user experience for everyone.
- Dark mode: Dark mode reduces power consumption and improves readability in low-light conditions.
- Reduced motion settings: Reduced motion settings cater to users who experience motion sickness or find animations distracting.
- Inclusive design principles: Designers are focusing on creating interfaces that are accessible to users with disabilities, following inclusive UI guidelines.
Reflecting on Android's Design Evolution
Android's design journey, from its early, inconsistent iterations to the sophisticated and personalized experiences of today, is a testament to the power of iterative design and a deep understanding of user needs. The evolution from the basic "initial Android UI" to the advanced capabilities of "Material You" showcases a commitment to improving both functionality and aesthetics. This "Android design history" has significantly impacted user experience and market competitiveness.
Share your thoughts on Android's design evolution! Explore further articles and resources to delve deeper into specific aspects of Android's UI/UX evolution. Let's continue the conversation about the ongoing evolution of Android design!

Featured Posts
-
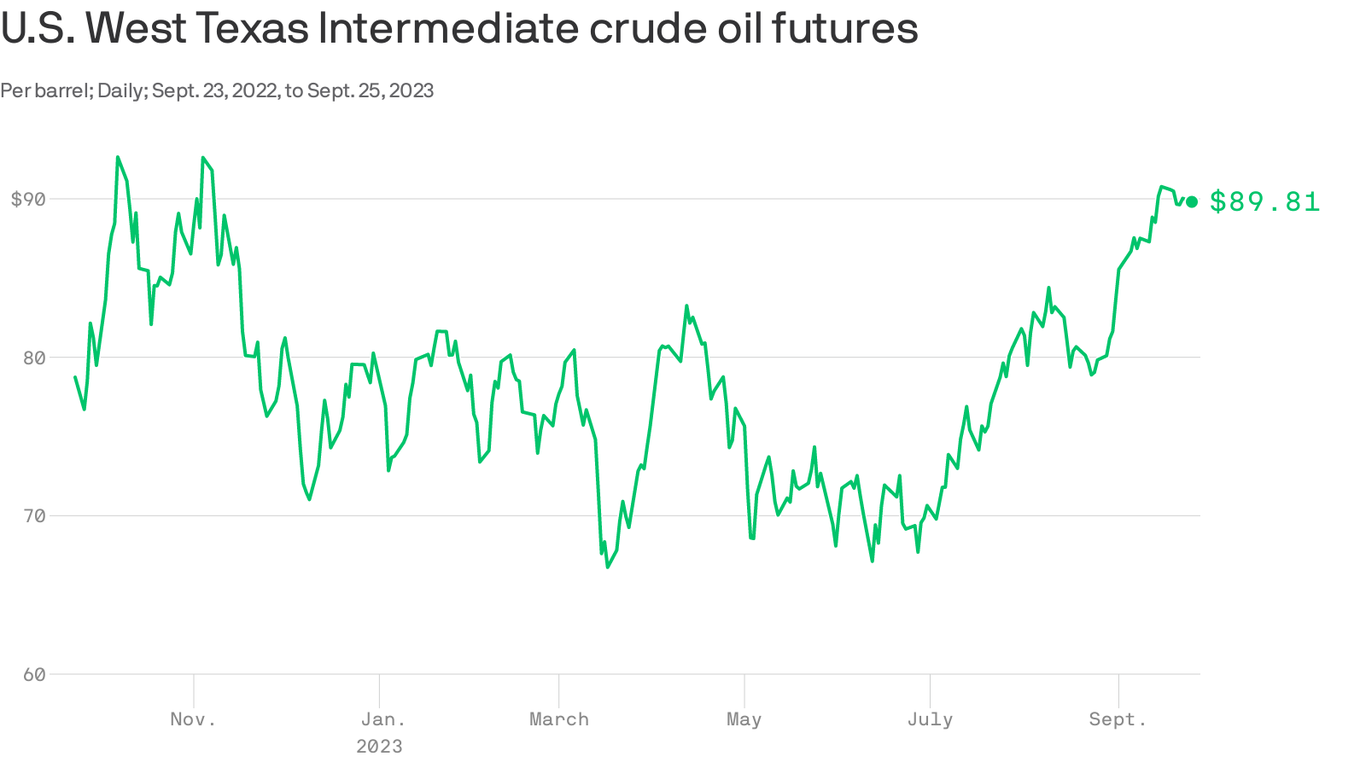
 Trump And Oil Prices Goldman Sachs Insights From Social Media Monitoring
May 16, 2025
Trump And Oil Prices Goldman Sachs Insights From Social Media Monitoring
May 16, 2025 -
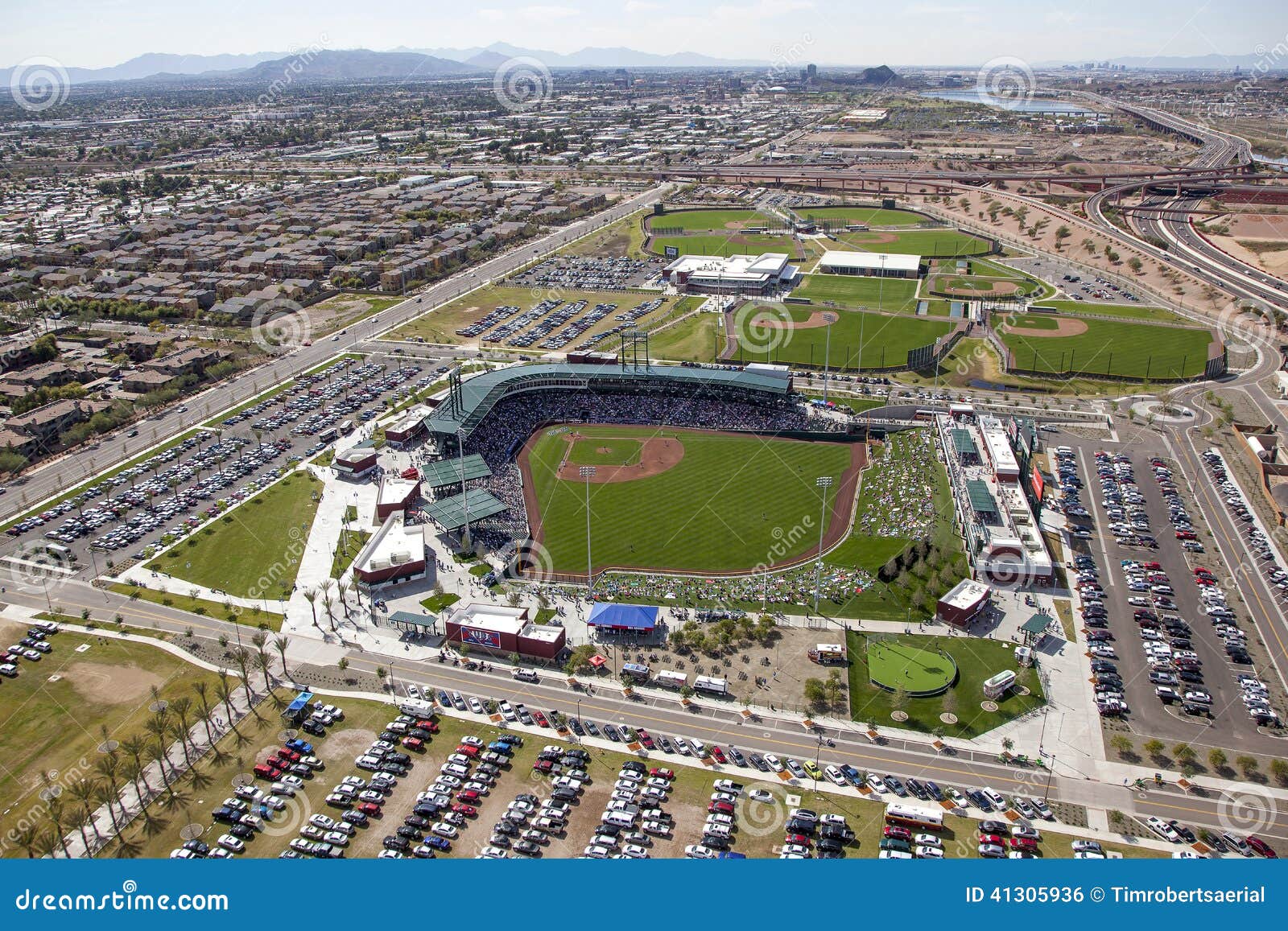
 Cubs Vs Padres Game Preview Spring Training In Mesa March 4th 2 05 Ct
May 16, 2025
Cubs Vs Padres Game Preview Spring Training In Mesa March 4th 2 05 Ct
May 16, 2025 -
 Paddy Pimbletts Weight Gain 40lbs Heavier After Ufc 314
May 16, 2025
Paddy Pimbletts Weight Gain 40lbs Heavier After Ufc 314
May 16, 2025 -
 10 Run Inning Doesnt Dim Padres Bullpens Positive Outlook Tom Krasovic
May 16, 2025
10 Run Inning Doesnt Dim Padres Bullpens Positive Outlook Tom Krasovic
May 16, 2025 -
 The Gops Sweeping Legislation Expect Heated Debate
May 16, 2025
The Gops Sweeping Legislation Expect Heated Debate
May 16, 2025
Latest Posts
-
 From Torpedo Bat To Game Tying Double Muncys Quick Switch
May 16, 2025
From Torpedo Bat To Game Tying Double Muncys Quick Switch
May 16, 2025 -
 Dodgers Muncy Abandons Torpedo Bat Following 3 At Bats
May 16, 2025
Dodgers Muncy Abandons Torpedo Bat Following 3 At Bats
May 16, 2025 -
 Max Muncys Torpedo Bat Experiment 3 At Bats 1 Double
May 16, 2025
Max Muncys Torpedo Bat Experiment 3 At Bats 1 Double
May 16, 2025 -
 Cody Poteet Chicago Cubs Pitcher Conquers Abs Challenge In Spring Training
May 16, 2025
Cody Poteet Chicago Cubs Pitcher Conquers Abs Challenge In Spring Training
May 16, 2025 -
 Dodgers Shut Out 8 0 Ohtanis Game Winning Home Run
May 16, 2025
Dodgers Shut Out 8 0 Ohtanis Game Winning Home Run
May 16, 2025
